I'm noticing recently that there is an emerging website development/website design trends, that is adding as much blur backdrop filter to your website as much as possible.
It's already annoying enough that website developers adds thick sticky navbars that covers 10% of your website, now they want me to make my laptop fan spins faster for no benefit?
Try below
Kill this using the bookmarklet
Photo by Paul Jarvis
Code
(function () {
var i,
e = document.querySelectorAll("body *");
for (i = 0; i < e.length; i++) {
if (getComputedStyle(e[i]).backdropFilter.trim().startsWith("blur")) {
e[i].style.backdropFilter = "none";
}
}
})();
Alternative Methods
Firefox
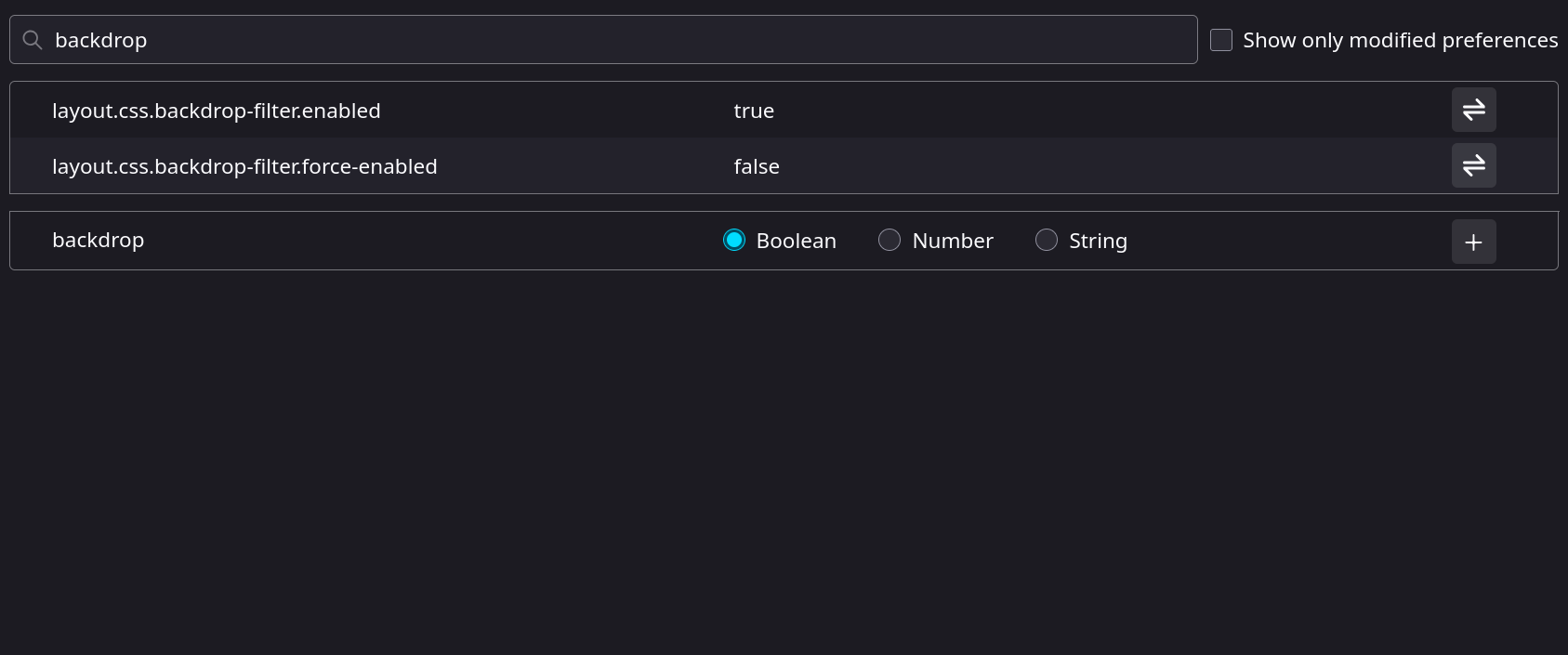
As an alternative, on Firefox, you can enter about:config to your address bar, search for `layout.css.backdrop-filter.enabled`. More or less like this:

If you find the option and the option is set as "true", click the button on the right side to toggle it into "false". This way the backdrop-filter feature is turned off.
Chrome/Chromium
There isn't any that I know of :/